问答
发起
提问
文章
攻防
活动
Toggle navigation
首页
(current)
问答
商城
实战攻防技术
活动
摸鱼办
搜索
登录
注册
CobaltStrike逆向学习系列(1):CS 登陆通信流程分析
安全工具
只有对工具足够的了解,才能够更好的进行修改
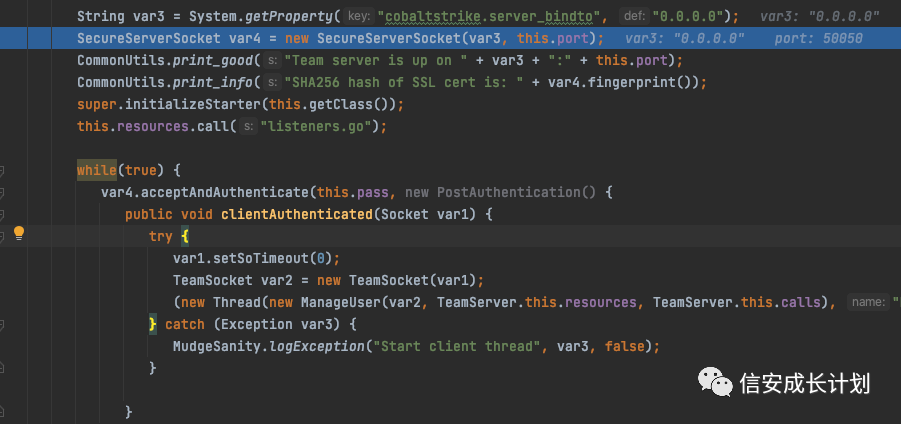
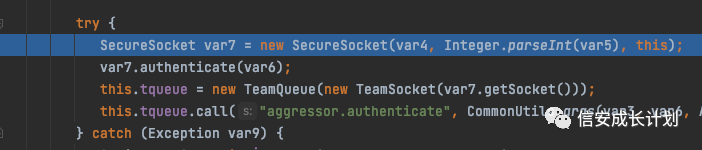
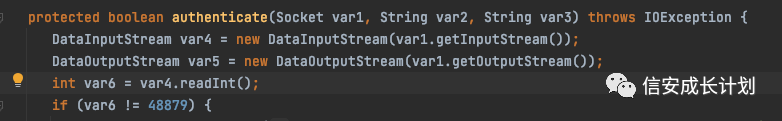
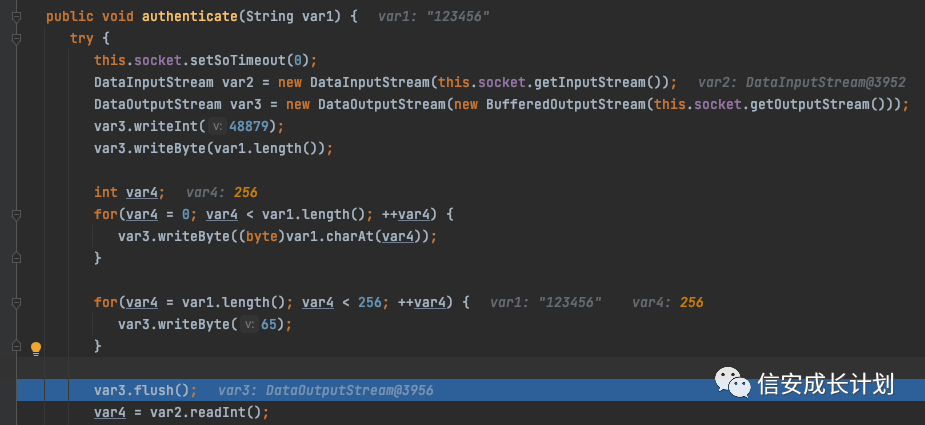
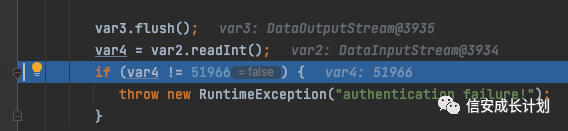
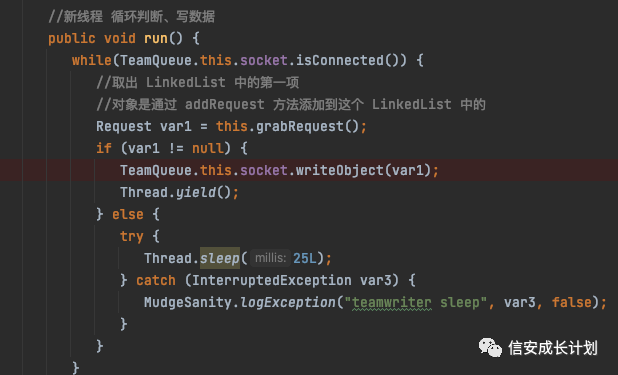
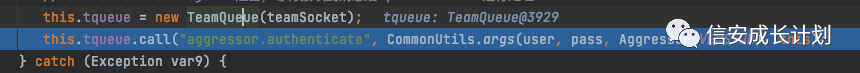
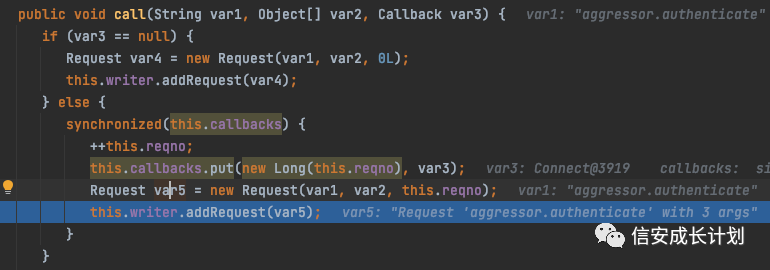
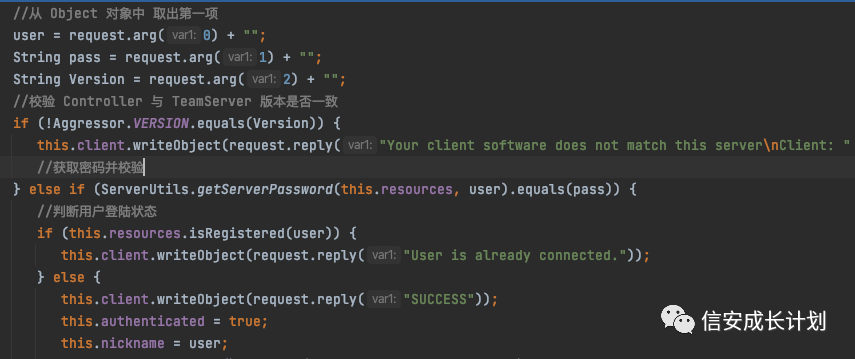
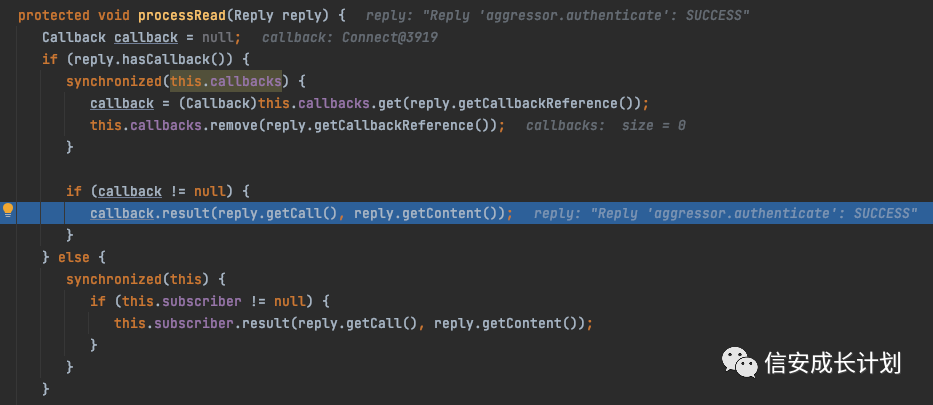
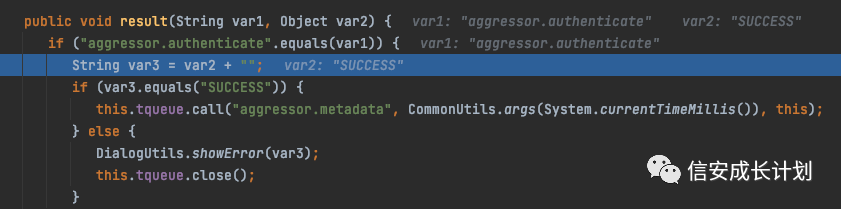
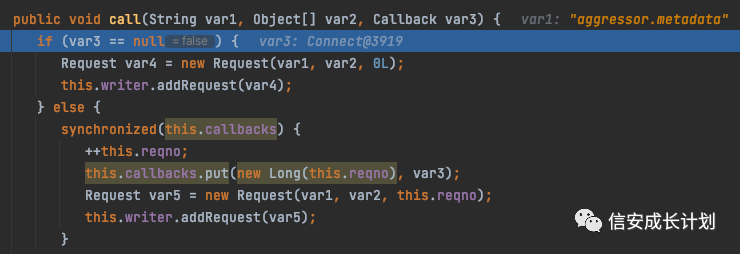
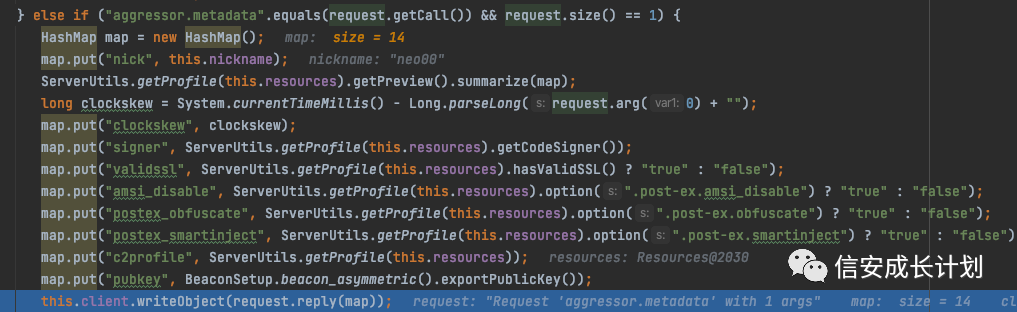
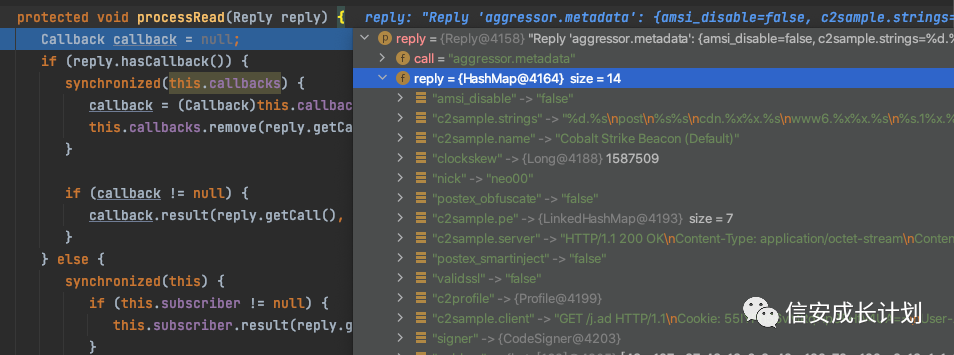
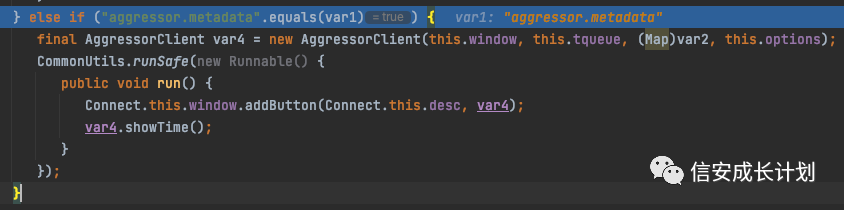
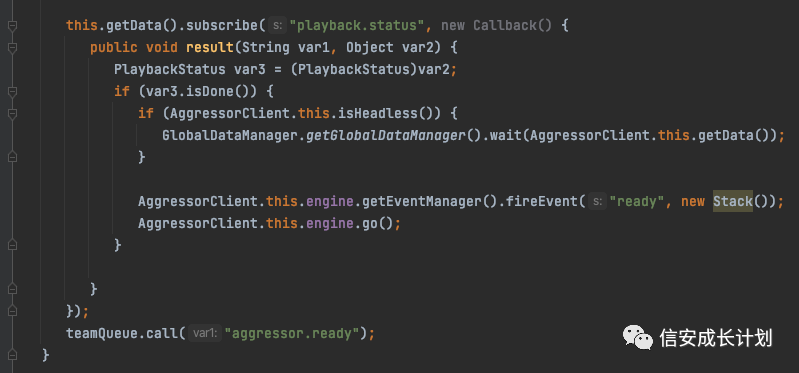
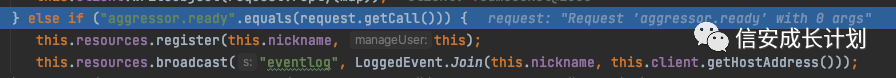
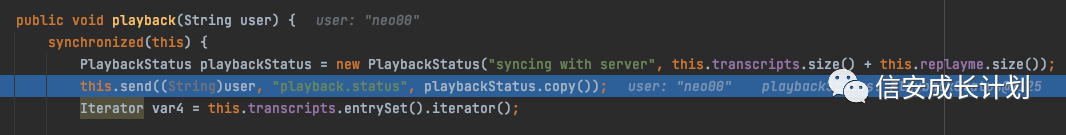
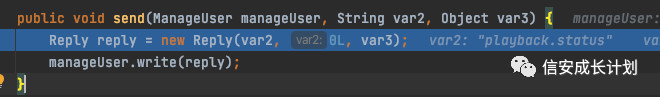
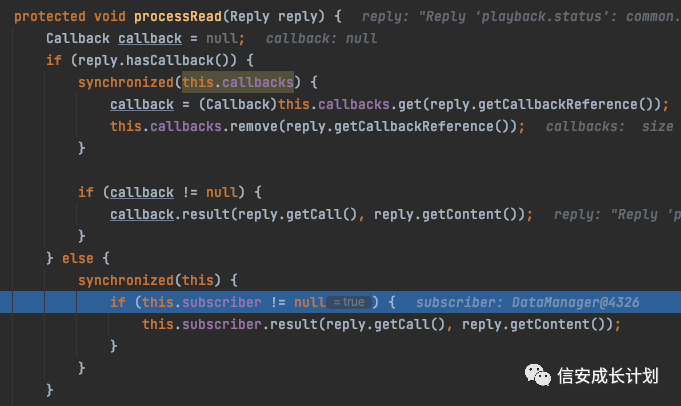
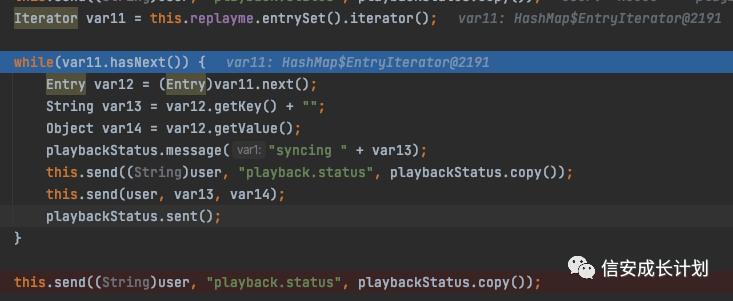
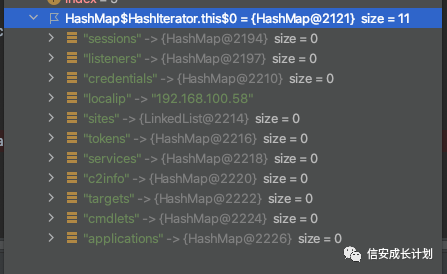
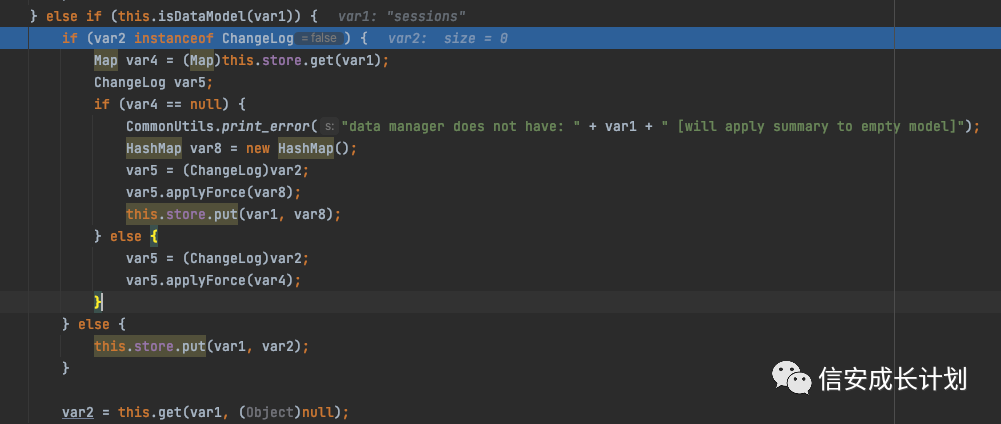
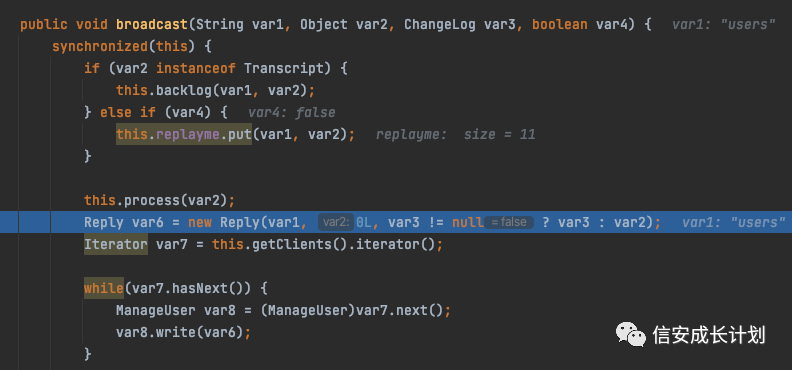
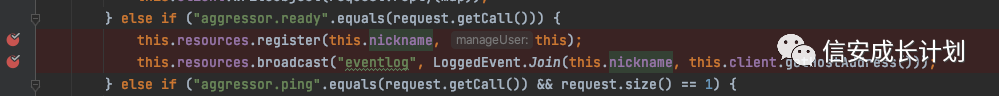
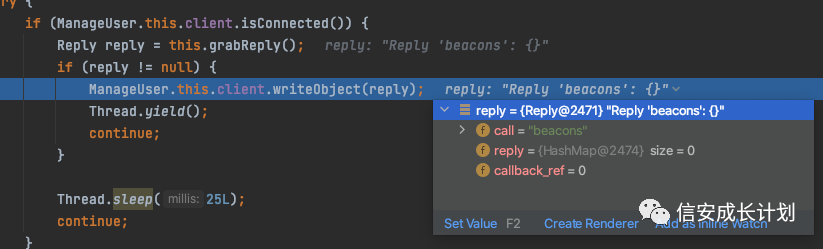
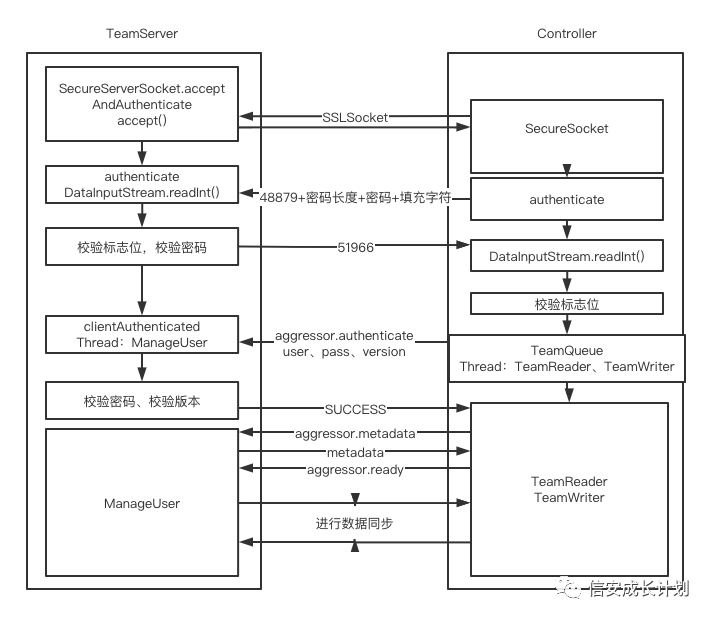
这是\[**信安成长计划**\]的第 1 篇文章 **0x00 目录** **0x01 密码校验** **0x02 aggressor.authenticate** **0x03 aggressor.metadata** **0x04 数据同步** **0x05 流程图** **0x06 参考文章** 先统一一下后续文章所提到的一些名词,以确保大家都在聊同一个东西,文中将 CobaltStrike分为 Controller、TeamServer、Beacon 三端,本文所描述的是 TeamServer 启动之后,从 Controller 登陆 TeamServer 的流程分析。 由于水平有限,对于数据同步并没有理解的足够清楚,望各位斧正。 0x01 密码校验 ========= 启动 TeamServer 后,会创建 SecureServerSocket 对象并且循环调用 acceptAndAuthenticate 方法等待 Controller 连接  在接收到信息并验证成功以后,才会去调用 clientAuthenticated 方法来线程执行 ManageUser 以处理与 Controller 的信息  当 Controller 在点击 Connect 按钮时,会调用 Connect 中的 dialogAction 方法,会先创建 SecureSocket 对象,并调用 authenticate 方法进行验证  在创建 SecureSocket 对象时,会与 TeamServer 进行握手等操作,TeamServer 会进入 SecureServerSocket.this.authenticate 方法进行验证,此时会一直在 var4.readInt() 阻塞,直到 Controller 将信息发完  接着来看 Controller 的处理,在 authenticate 中,进行了数据包的构造,先写入一个标志 48879(int),接着是密码的长度(byte),然后是密码,之后用 65 来进行填充 密码长度加填充长度,不超过 256,再加上标识位和密码长度,256+5=261  接着在 flush 之后,TeamServer 就开始验证了,判断标志位是否正确,读取密码,读填充字符  对比密码,如果正确,写回标志位 51966  在 Controller 这边同样也会进行验证  密码校验到此也就结束了 0x02 aggressor.authenticate =========================== 接着,TeamServer 创建 Socket,并创建 ManageUser 来处理 Controller 发送的信息  Controller 创建 TeamQueue 来进行后续操作,TeamQueue 是用来处理与 TeamServer 的通讯的 在 TeamQueue 的构造函数中,创建了两个线程分别来跑 TeamQueue 的内部类 TeamReader 和 TeamWriter,用来与 TeamServer 进行通信  接着,当前线程调用 call 向 TeamServer 发送 aggressor.authenticate,并将 user、pass、版本号组成对象传递过去  在调用 call 中,最关键的就是 addRequest,它将构造好的 Request 对象存放到 LinkedList 当中 因为此时专门有一个线程 TeamWriter 一直在从 LinkedList 中取值发送,所以在添加完之后,这个信息就会被发送到 TeamServer 中  在 TeamServer 中,是由 ManageUser 一直循环等待 Controller 发送到请求的,在上面发送完成后,TeamServer 也就接收到请求了  进入 process 来处理请求,通过对比任务类型,来决定实际执行的内容  接着对 版本、密码进行校验  全部验证成功后,返回 SUCESS 接着会起一个线程,ManageUser 的内部类 BroadcastWriter  此时 Controller 由 TeamReader 接收到信息  这里接受的是 Reply,发送的时候是 Request,这两个类基本是一样的,可能是用来区分数据包的 在请求的时候填入的 callback,也是在这个时候使用的,在之前 call 的时候,将一个 callback 值与这个对象做 Map,在这个时候取出来用于去调用对应类中的 result 方法  在判断返回值是 SUCCESS 之后,接着又发送了 aggressor.metadata  0x03 aggressor.metadata ======================= 调用 call 与之前一样,此时传入的参数是当前的时间戳  TeamServer 中的 ManageUser 接到消息后,继续走 process 处理  做了一堆 Map,然后将信息传回给 Controller  Controller 的 TeamReader 接收到回传信息   到 Connect 处理 aggressor.metadata  在进入 AggressorClient 以后,调用 setup 方法,处理与界面相关内容,最后向 TeamServer 发送了 aggressor.ready 表示完成  TeamServer 在 ManageUser 中接到数据以后,process 进行处理,接下来的任务就是处理数据同步  0x04 数据同步 ========= 在 register 中,会先将 user 与对应的 manageUser 存储到 Map 当中,接着调用 playback 来处理同步的工作  在 playback 会计算 this.transcripts 与 this.replayme 的总大小,然后进行发送  send 的时候,就用到了前面所创建的 Map,通过名字取出相应的 ManageUser  之后也就是发送的常用流程,将信息打包成 Reply 或 Request 然后发送  Controller 会在 TeamReader 中接到消息,因为 callback 是 0,所以会走走 else 当中处理,调用 DataManager 的 result 方法来进行处理  用于判断 sent 与 total 是否相等,来明确是否已经完成  接着遍历并调用对应的 result 方法  继续回到 TeamServer ,接下来当前线程会来遍历 this.transcripts 和 this.replayme,并将信息 send 到 Controller,由于这里 this.transcripts 为空,就直接看 this.replayme  先把其中所对应的值都取出来,修改了当前的 message 信息以后,先将 playback.status 包发回,然后再将取出来的 Key、Value 发回,最后将 send 加一,用于 Controller 中对比 send 与 total 值  当回信息时,Controller 判断是 Data,所以进入了另外的分支,由于不是 ChangeLog 类型的内容,存储到 Map 后就直接结束了  之后再调用 将当前用户信息提供给 Controller  在 TeamServer 继续执行调用的时候,也是调用的 broadcast 来同步 eventlog  之后也就进入到了常态化的,接 Controller 的 aggressor.ping,和 BroadcastWriter 回写 Beacons 信息  0x05 流程图 ========  0x06 参考文章 ========= 快乐鸡哥:<https://bbs.pediy.com/thread-267208.htm> WBGlIl:<https://wbglil.gitbook.io/cobalt-strike/cobalt-strike-yuan-li-jie-shao/untitled-2>
发表于 2022-01-25 09:52:37
阅读 ( 8933 )
分类:
安全工具
0 推荐
收藏
0 条评论
请先
登录
后评论
信安成长计划
9 篇文章
×
发送私信
请先
登录
后发送私信
×
举报此文章
垃圾广告信息:
广告、推广、测试等内容
违规内容:
色情、暴力、血腥、敏感信息等内容
不友善内容:
人身攻击、挑衅辱骂、恶意行为
其他原因:
请补充说明
举报原因:
×
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!