问答
发起
提问
文章
攻防
活动
Toggle navigation
首页
(current)
问答
商城
实战攻防技术
活动
摸鱼办
搜索
登录
注册
CobaltStrike逆向学习系列(4):Beacon 上线协议分析
安全工具
只有对工具足够的了解,才能够更好的进行修改
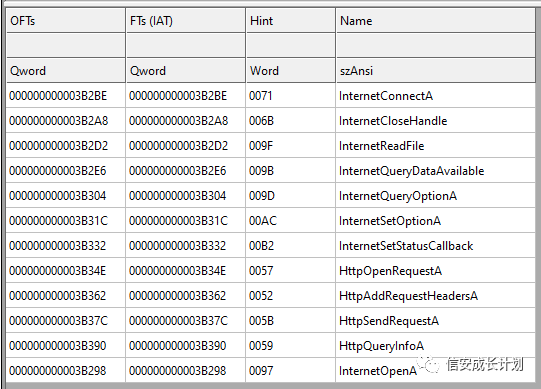
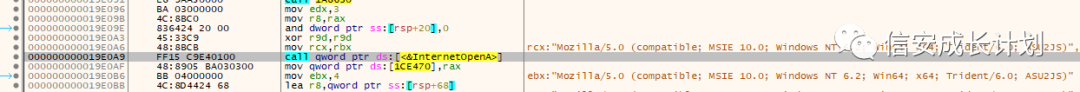
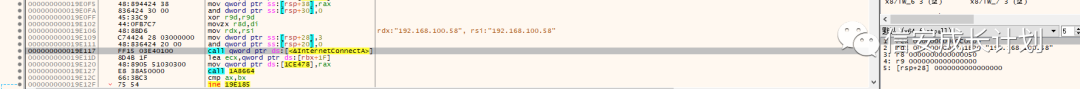
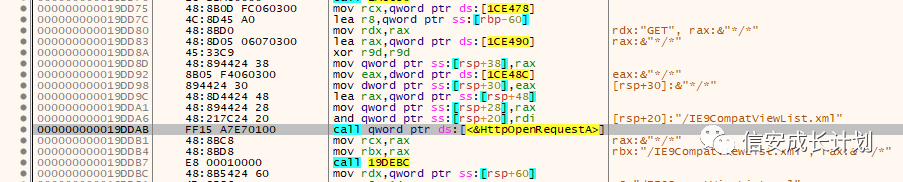
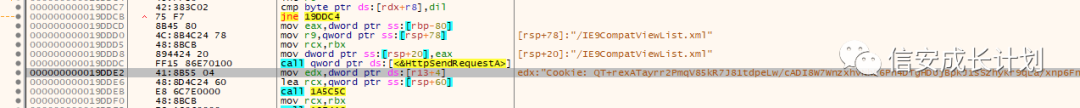
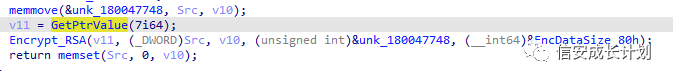
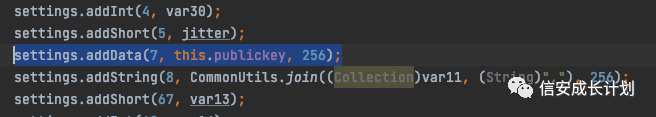
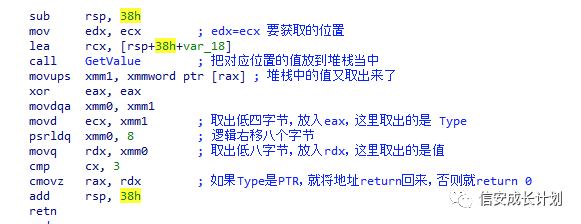
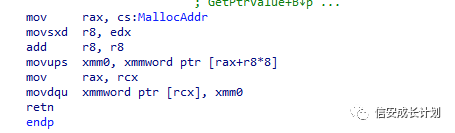
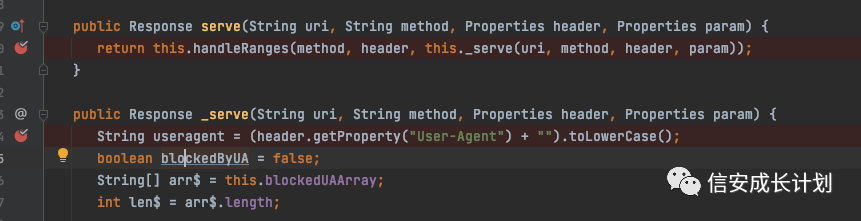
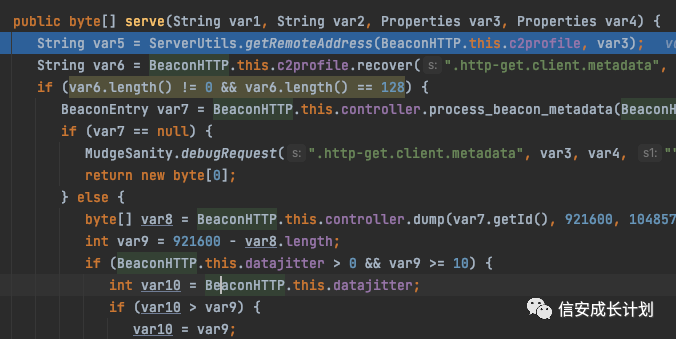
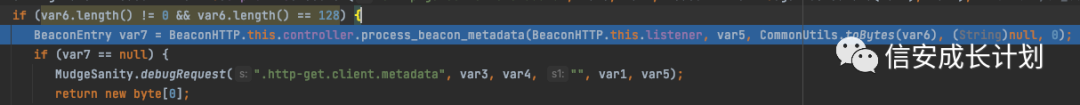
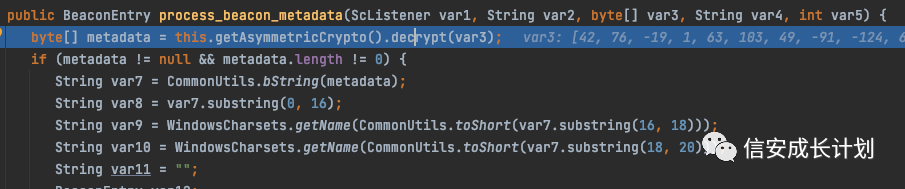
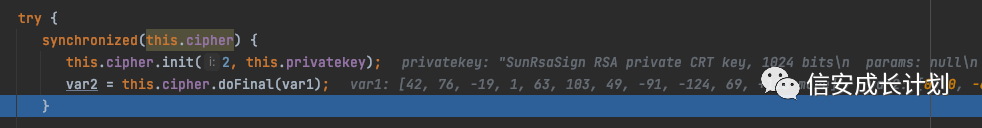
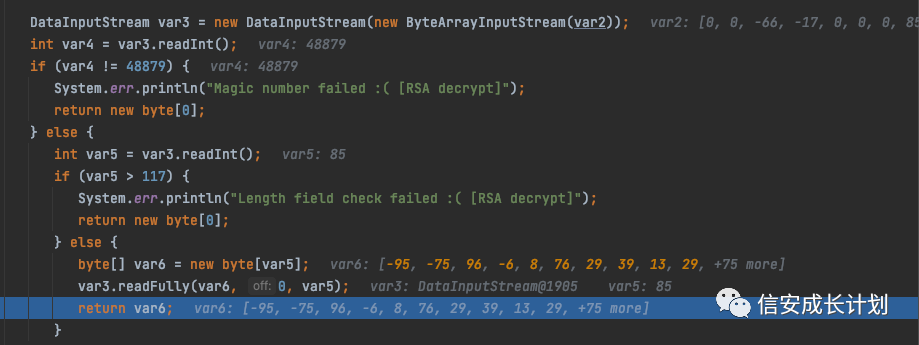
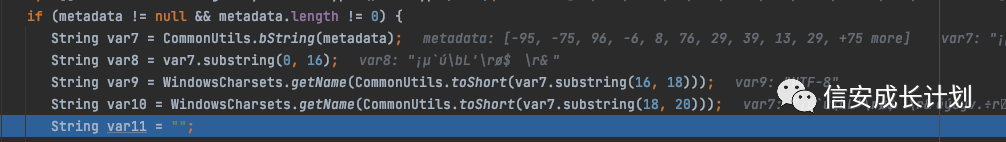
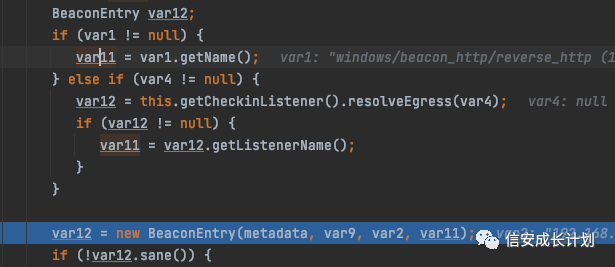
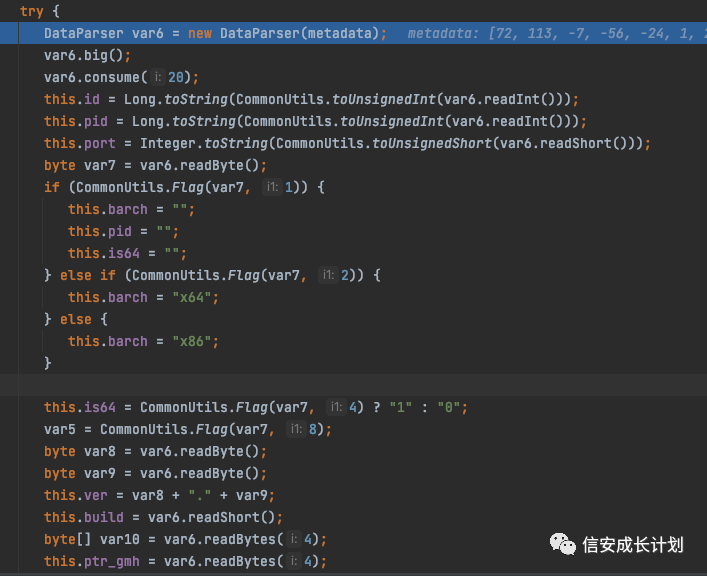
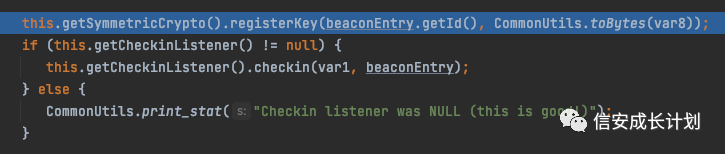
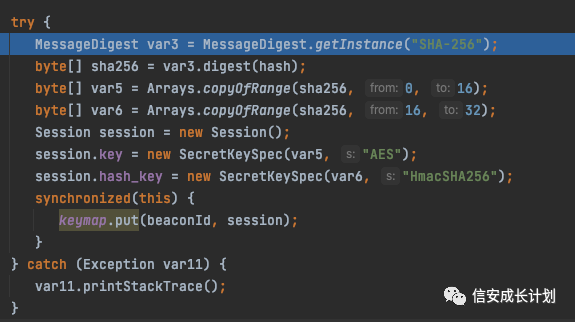
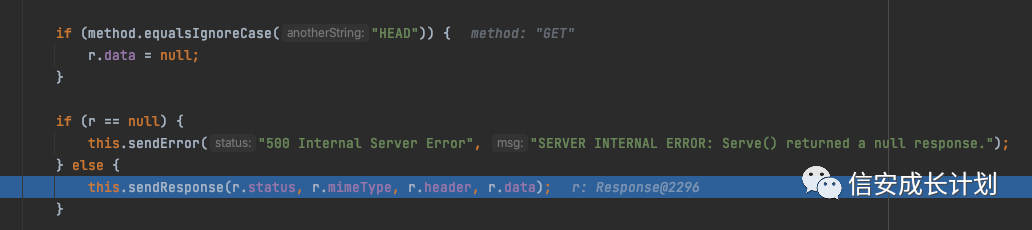
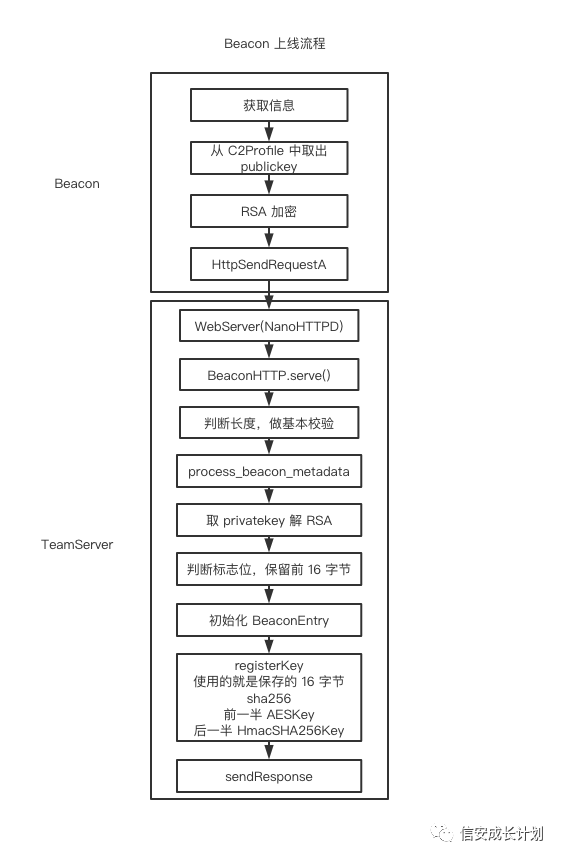
这是\[**信安成长计划**\]的第 4 篇文章 0x00 目录 0x01 Beacon 发送 0x02 TeamServer 处理 0x03 流程图 0x04 参考文章 在上一篇讲解 C2Profile 解析的时候,已经提到过如何断入到真正的 beacon.dll 当中,并且也清楚了它执行时的调用顺序,Beacon 上线的所有流程也都是在第二次主动调用 DLLMain 时执行的。 因为主要说明的是上线流程,功能性的暂且不提,但是中间会穿插 C2Profile 的读取操作。 0x01 Beacon 发送 通过导入表能够很明显的看到通信相关的函数,所以就直接在关键函数上下断  首先调用 InternetOpenA 传入了 agent  接着是 InternetConnectA 传入 IP 与端口  之后便是 HttpOpenRequestA 传入了请求类型和 URI  最后便是 HttpSendRequestA 发送请求了,很明显能看到 COOKIE 已经被加密了  接下来就需要往回跟,看它是从哪里进行加密的,最终发现,在进入功能性的 while 循环之前,就已经完成了信息收集和加密操作  这里也就顺带理一下 C2Profile 的解析,在加密之前,会先从 C2Profile 中取出一个值  回到 BeaconPayload 查一下 index 为 7 的就是 publickey,这也就说明了,在取值的时候是通过 index 来取对应内容的  然后分析一下 GetPtrValue,这里用 F5 就很不友好了,还是看汇编更容易理解一些  中间的 GetValue 也就是根据 index,取出来其中的值,并返回  整体下来的逻辑就是,根据 index 跳到对应的偏移,前八个字节用来判断类型,后八个字节是取出真正的值或地址,其他几个类型的取值也是一样的。 到这里为止,对于 C2Profile 的全部逻辑也就理清楚了,之后就可以对 BeaconEye 进行分析了。 0x02 TeamServer 处理 在 TeamServer 中使用了 NanoHTTPD 库来处理 HTTP 请求,并且写了一个 WebServer 类,继承了 NanoHTTPD,并在里面写了处理函数,我们就直接在这个位置下断即可  在接到流程以后,继续往下跟,会跟入 MalleableHook.serve(),它实际上调用的是 BeaconHTTP.serve(),在这里进行了解析操作  到这里也就到了真正处理的地方了,它判断了长度是否是 128 位  跟进以后,直接就进行了解密操作  直接初始化私钥,然后进行解密  随后判断了标志位 48879,然后读取长度,看是否小于 117,接着把剩余的字符返回  接着会保留前 16 个字节,然后 16-20 判断字符集  之后在获取了 Listener 的名字以后,就来初始化 BeaconEntry 了  就是不断从中间取值,所以 metadata 主要的作用就是填写 Beacon 所需要的信息  接着调用 this.getSymmetricCrypto().registerKey 方法来注册加密 Key,这里传入的 var8 就是刚开始保留的前十六个字节  会先判断当前 BeaconId 是否存在,存在的话会直接 return,如果是第一次上线的话,肯定是不存在的,然后将传进来的十六字节 sha265,前一半作为 AESKey,后一半作为 HmacSHA256Key,接着将他们与 BeaconId 做成 Map  最后就调用 sendResponse 返回信息了  0x03 流程图  0x04 参考文章 快乐鸡哥:<https://bbs.pediy.com/thread-267208.htm> [文章首发公众号平台](https://mp.weixin.qq.com/s/ZfzbtehT5dVAaRR0mQMYrw)
发表于 2022-01-30 09:27:46
阅读 ( 8246 )
分类:
安全工具
0 推荐
收藏
0 条评论
请先
登录
后评论
信安成长计划
9 篇文章
×
发送私信
请先
登录
后发送私信
×
举报此文章
垃圾广告信息:
广告、推广、测试等内容
违规内容:
色情、暴力、血腥、敏感信息等内容
不友善内容:
人身攻击、挑衅辱骂、恶意行为
其他原因:
请补充说明
举报原因:
×
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!