查看js,寻找加解密算法,还原数据包
6 个回答
1)从网站的前端JS代码中查找加密函数,有些站点的加密方式较为简单,通过审计前端JS逻辑代码可以直接破解,从而对密文进行解密后做修改,最后再重新加密并发送;
(2)中断程序的执行,直接在前端JS代码对明文数据进行加密前,对明文数据进行更改。
前端断点拦截
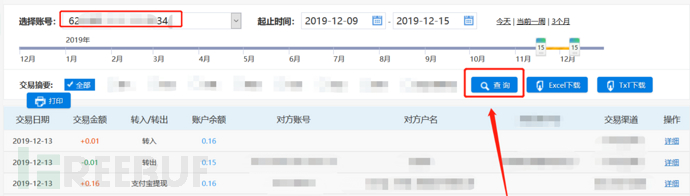
1、来看看本次测试的站点和功能,为某支付平台的交易记录查询功能:

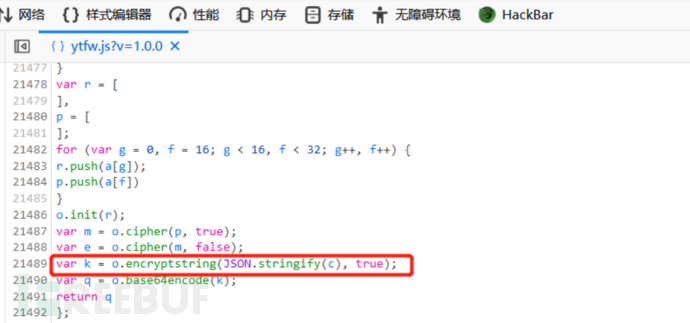
2、首先,从前端JS代码找到该站点的加密函数所在的位置,如下图所示:

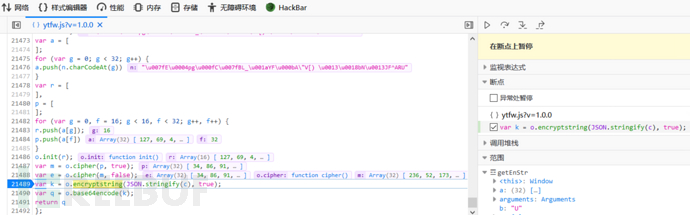
3、接着,在该语句设置断点,然后执行程序,如果加密函数寻找正确,那么程序将暂定在该行代码处:

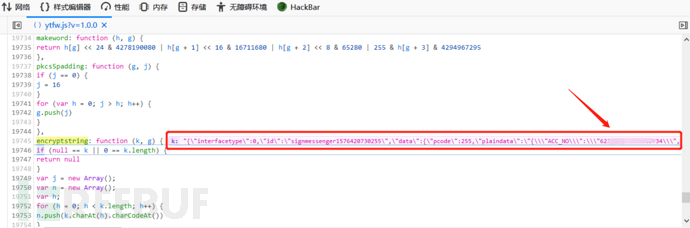
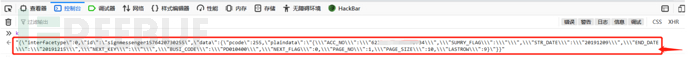
4、程序跳转到执行下一行代码,发现查询请求包的明文数据k,如下图所示:

5、切换到控制台,输入k,控制台将打印k的值,如下图所示:

6、接着关键操作!直接在控制台输入“k=XXXXX”的命令替换掉k的值(此处替换掉查询的卡号,尝试进行越权查询测试),如下图所示:

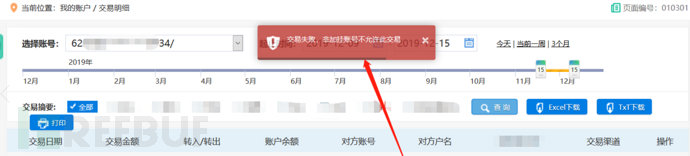
7、最后,取消断点,放行程序,发现查询的卡号成功被篡改,同时越权查询失败,如下图所示:

小结
至此,借助F12开发者工具的断点调试功能,我们成功实现了对采用前端加密的站点的数据包篡改。
还有JS脚本替换
请先 登录 后评论
- 5 关注
- 0 收藏,15171 浏览
- 这橙子好酸 提出于 2021-06-30 11:52